How do I speed up my website and why does performance matter?

Have you ever browsed the internet without getting stuck on a sluggish and slow website?
A good website should leave the user hate-free with good performance. 😉
- A scaling website is all about user experience to encourage sales or engagement
- If a website takes longer than 3 seconds to load, a whopping 53% of users will ditch trying and find a faster alternative website!
- As mobile users continue to own the largest share of internet web visitors you want to provide a website smaller than an Instagram photo that takes under 1s to load.
What can I do to speed up my website?
Speeding up your website includes both options that are technical and non-technical. Below are some noteworthy factors we'd recommend.
Are you a technophobe? We'll add easy notes as you go - we've got your back! 🍻
Would you like help speeding up your website?
Does your platform limit your potential to offer good user experience?
Get in touch now and we'll help you out right away 👋
Use the best web compression available in 2020
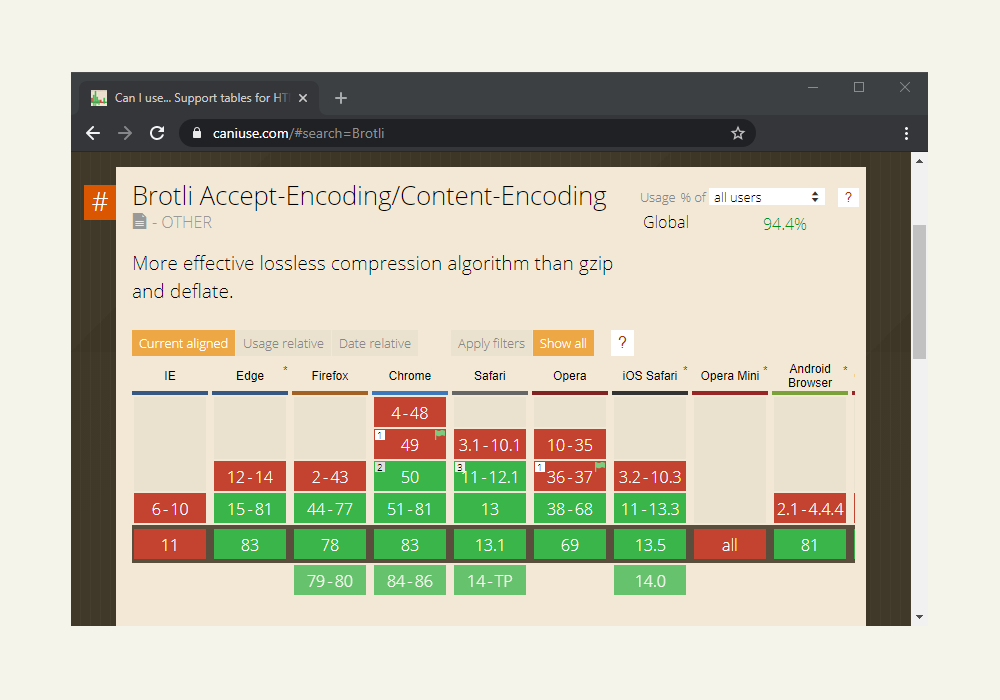
Google released a new compression algorithm called Brotli that powers even better dense compression than Gzip or Zip. Since 2015 they have perfected it and yet many, many, many websites haven't yet begun using this offering.
You probably don't want to click this monstrosity but we were impressed with the huge Broti specification they went to making this a reality. Compression algorithms aren't a small thing 😉

What makes Brotli different?
- Web pages, images, and styling can all be reduced by a further 20% than Gzip
- Supported by modern browsers, nicely falls back to older compression methods
- Can be faster than Gzip in some cases but otherwise worth the few milliseconds payoff
- only has to compress once and then serve the same output to every web visitor
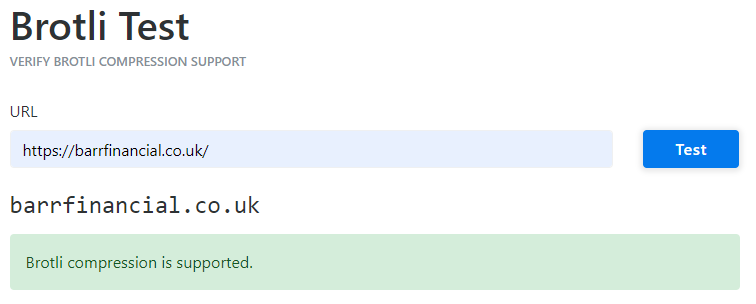
Want to test yours? There are a few useful Brotli tools online like this one or get in touch and we'll let you know!

Images and lazy-loading
Your images are a very powerful element of the website. Without them, your ~79% users who typically scan a web page instead of reading the copy word-for-word will find easier content to read elsewhere.
That said, imagery is also the biggest cause for a slow website! 😅 Typically we recommend the first moment a page loads should take less than 3 seconds and be smaller than 1MB.
Quite often your website platform won't re-size or compress your images effectively. We suggest you resize the dimensions of your images to a max of 1800px by 1800px and then drop then into a lossless compressing tool.
One easy solution is called TinyPNG - they let you drag up to 20 images at once and then shrink the images without losing quality (lossless!). Despite the name, you can also drop in JPGs. 👍
Lazy Loading
Even with nicely reduced images you still may have a lot of imagery on your pages. This is a good thing! We highly recommend a nice technology called 'lazy loading' that only downloads images when it's about to become visible on the device. Anything out of view of a user won't be downloaded until it's needed.
Confused? Here's a neat demo!
Scroll on the right panel and you may see images load in as you scroll. Good lazy loading isn't detectable, so don't worry if you can't see anything!
Those images are only loaded as you scroll, which saves so many seconds of loading time when you first visit the web page. 🔥
There are plenty of libraries and resources available, so your developer should be able to set up lazy loading very easily unless you're on a limiting platform like WordPress which may be harder.
Running a performance audit
There are many other opportunities that can improve your website's performance.
- Serve next-gen images in WebP format
- Use correct caching technology
- Reduce blocking resources on load
- 'Minify' styling and scripts
- Use SSL and HTTP/2
- Minimise what scripts load at runtime
- And honestly many other factors that we can identify every month based on Google and social media signals
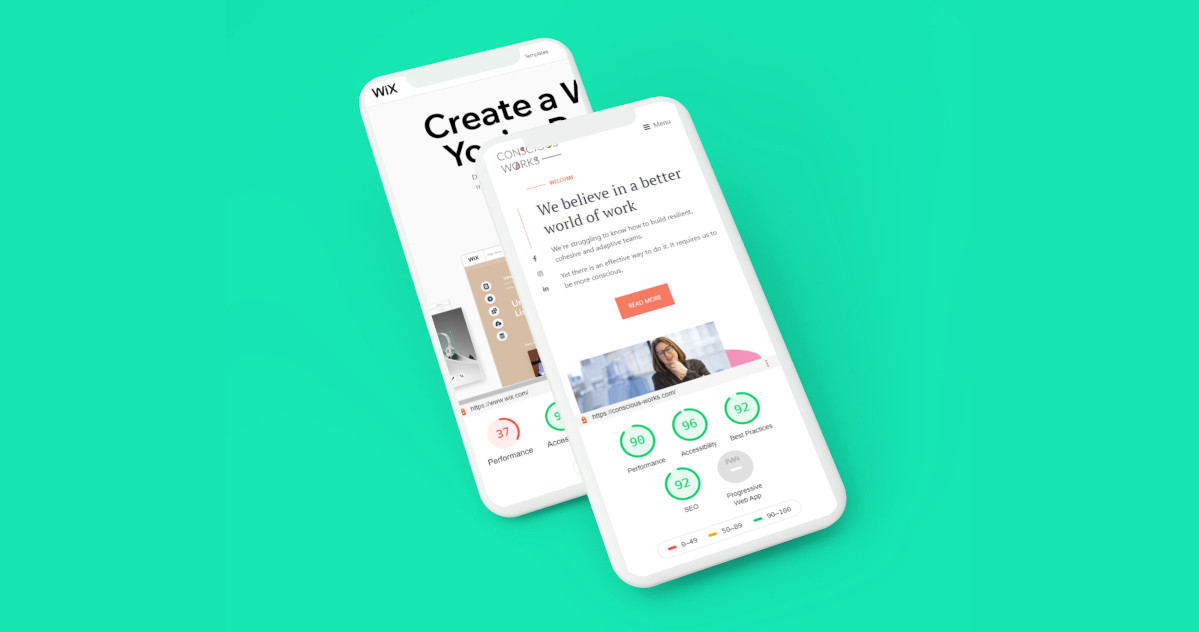
We can run an audit for you that directly identifies problems on your website as we did for ThreadEx who saw a 60% improvement with Google's recommended scoring toolkit.
